Kali ini saya akan membuat
artikel mengenai " Meta TAG Membuat Mesin
Pencari Mudah Menemukan Blog Kita "
Meta TAG Adalah elemen
atau tag dalam bahasa pemrograman HTML atau XHTML yang dipakai untuk
mengaplikasikan metadata dalam suatu halaman web. Elemen meta ini harus
diletakkan pada bagian “head” dalam HTML tersebut. Tag meta ini dapat dipakai
juga untuk menyatakan deskripsi/keterangan dari suatu halaman web dan untuk
menjelaskan mengenai kata kunci (keyword) yang terkait serta untuk metadata lain
tanpa “head”.
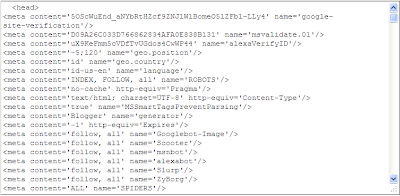
Berikut Gambar, Contoh Meta TAG
dan Pemasangannya Dibawah Kode <head>
Preview
1. Penjelasan Meta Tag Google
:
<meta content='rY34DlJ0Dp4WdFyIkf_TypwrHuJln-vyiwf9jwUzBm4'
name='google-site-verification'/>
Ganti tulisan bercetak tebal
warna Kuning dan anda harus Verifikasi blog
di google webmaster, nanti akan diberikan kode Meta, Kode seperti tercetak tebal
itu nanti sobat ganti dengan kode yang diberikan
Silahkan Kunjungi Google Webmaster Disini
Silahkan Kunjungi Google Webmaster Disini
2. Penjelasan Meta Tag Bing
:
<meta name="msvalidate.01" content="4B977AA0071569BC1AE17C1406BE4557" />
Ini adalah kode Verifikasi untuk Bing
Webmaster tools, silahkan sobat daftar dan Verifikasi blog sobat di Bing
Webmaster tools. Setelah itu ganti tulisan bercetak tebal warna Biru dengan kode Verifikasi yang
anda peroleh
Silahkan Kunjungi Bing Webmaster Disini
Silahkan Kunjungi Bing Webmaster Disini
3. Penjelasan Meta Tag Bing
:
<meta content='Qohz1SBJ9cDA58yVr4TDY4u726A' name='alexaVerifyID'/>
Ini adalah kode Verifikasi untuk Alexa,
silahkan sobat daftar dan Verifikasi blog sobat di Alexa. Setelah itu ganti
tulisan bercetak tebal warna Hijau
dengan kode Verifikasi yang anda peroleh
Silahkan Kunjungi Bing Webmaster Disini
Silahkan Kunjungi Bing Webmaster Disini
Sekian beberapa penjelasan
Meta TAG dari pengalaman yang
saya dapatkan, Apabila ada yang tidak dimengerti silahkan cantumkan di kolom
komentar
Selamat Mencoba ^^